
Réussir la navigation sur un site internet est un élément essentiel. La navigation influence le comportement de nos visiteurs. Elle indique aux utilisateurs leur position sur le site. Elle doit permettre un accès fluide et simple aux informations essentielles. Le risque principal d’une mauvaise structure est de faire fuir nos visiteurs. Mon travail de Webdesigner est de construire des sites internet avec une navigation bien pensée. Je vous aide à réussir la vôtre à travers cet article !
Définition de la navigation d’un site internet
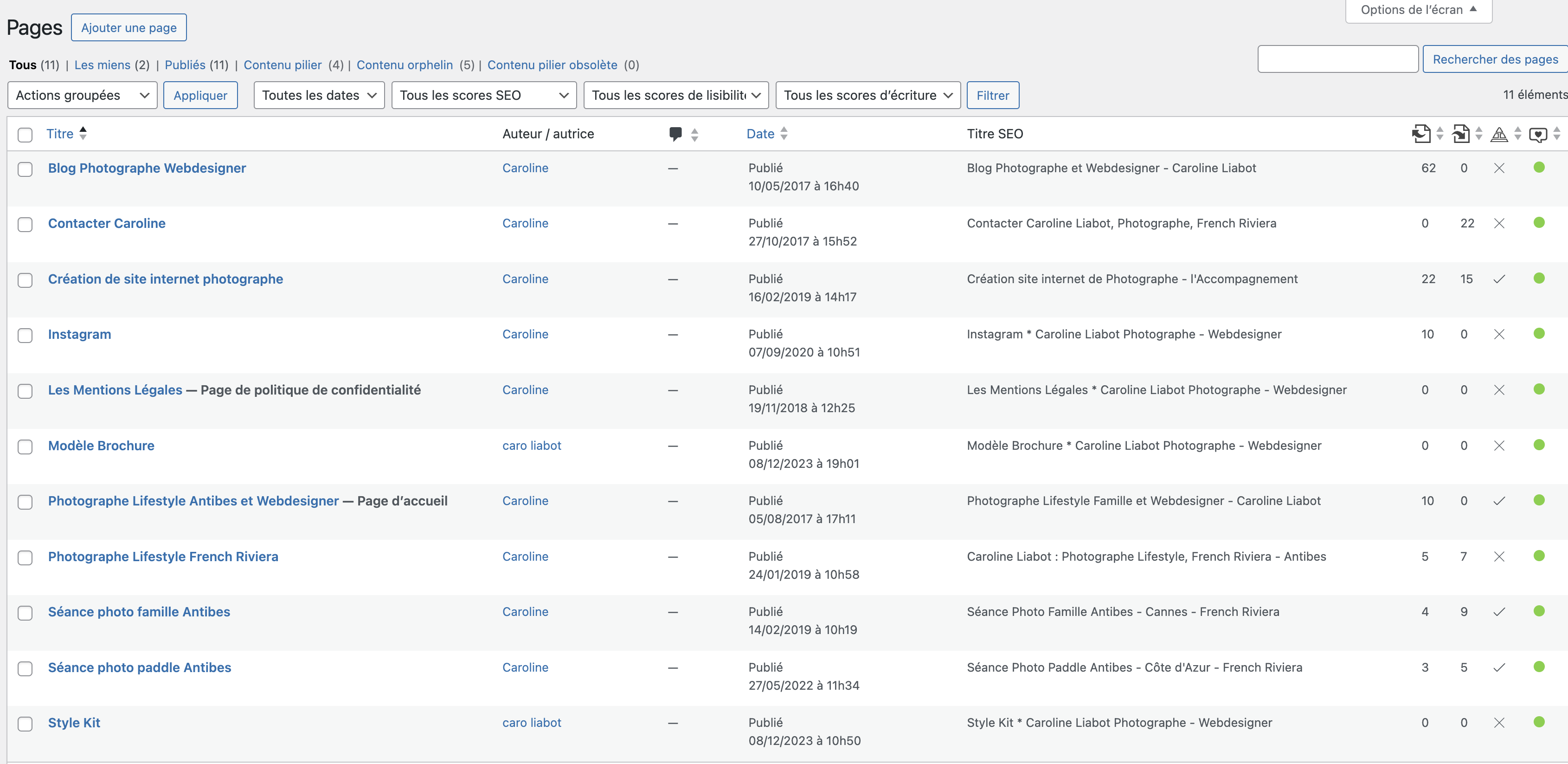
La navigation sur un site web correspond aux différentes pages qui le composent. Elle inclue les liens qui sont faits entre les différentes pages et articles. Les liens internes mènent à des pages du même site, et les liens externes mènent à des pages sur d’autres sites. Une bonne navigation est donc essentielle. Elle permet aux utilisateurs de savoir où ils se trouvent sur votre site web et comment trouver ce qu’ils recherchent.
La navigation est essentielle au bon référencement de votre site. Elle est particulièrement importante quand on pense à l’expérience que vont vivre nos visiteurs. Si vous souhaitez en savoir plus sur ce sujet, vous pouvez lire l’article “l’UX d’un site internet“. Le taux de rebond (sur Google Analytics) mesure l’effcacité de votre navigation . Plus les utilisateurs passent de temps sur votre site, mieux est votre performance.

Réfléchir à la structure de la navigation : le mapping
Concevoir la navigation d’un site internet c’est comme préparer un road-trip. On part d’un point A pour arriver à une destination B. On prévoie des itinéraires alternatifs pour ce même parcours. Le principe est de faire le lien entre les différentes pages de notre site. On commence avec notre page d’accueil. Cette page doit annoncer clairement les pages incontournables de votre site.
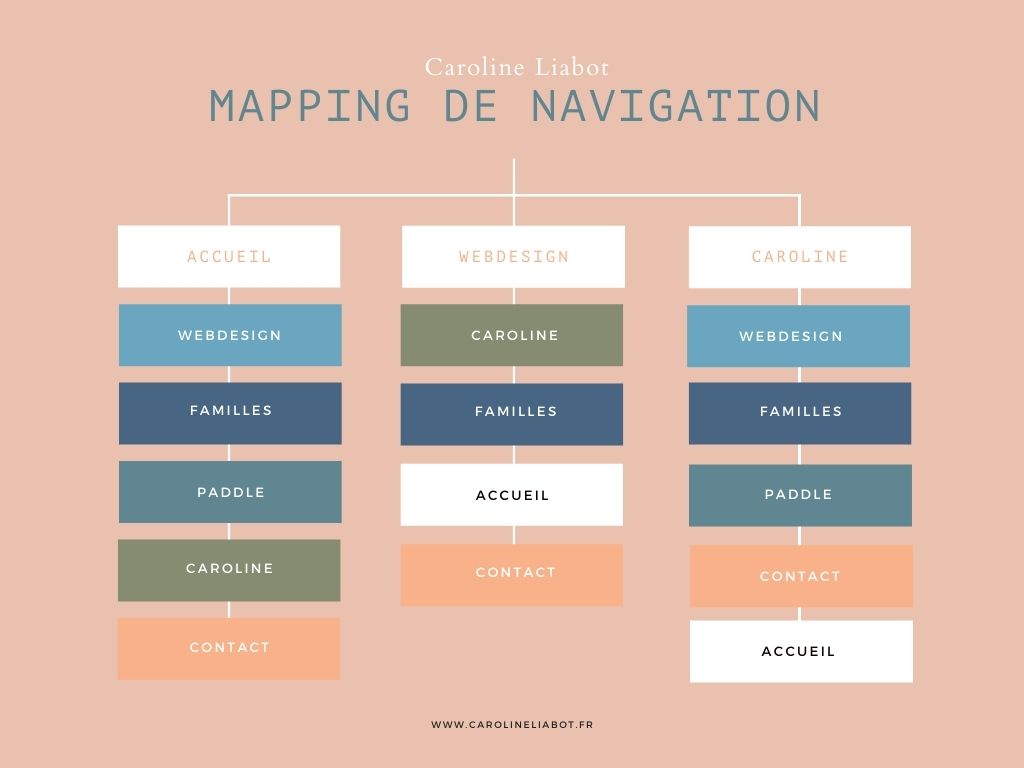
Le mapping consiste à dessiner le parcours de nos utilisateurs. Il montre le liens entre chacune de nos pages. A partir de chacune d’elles. Vous pouvez le faire depuis votre ordinateur. Ou bien en dessinant sur un cahier. Ma technique préférée est celle des post-it de couleurs. Chaque page du site a sa propre couleur. On construit le mapping en posant les post it uns à uns.

Les éléments qui composent la structure de la navigation d’un site
Différents éléments composent la structure et l’efficacité de la navigation sur un site. Il faudra donc prendre le temps de soigner chacun d’eux.
On commencera par le menu et ou menu déroulant. Il doit être accessible et lisible facilement. Les mots qui apparaissent dans le menu ont une grande importance. Ils doivent être le reflet direct de votre activité. Ils portent des noms simples. Qui correspondent aussi aux mots clés sur lesquels vous référencez votre site. Ainsi un blog est un blog et non pas un journal. Une page à propos porte votre prénom (référencé avec le nom de votre site). Gardez les choses simples et facilitez la lecture.
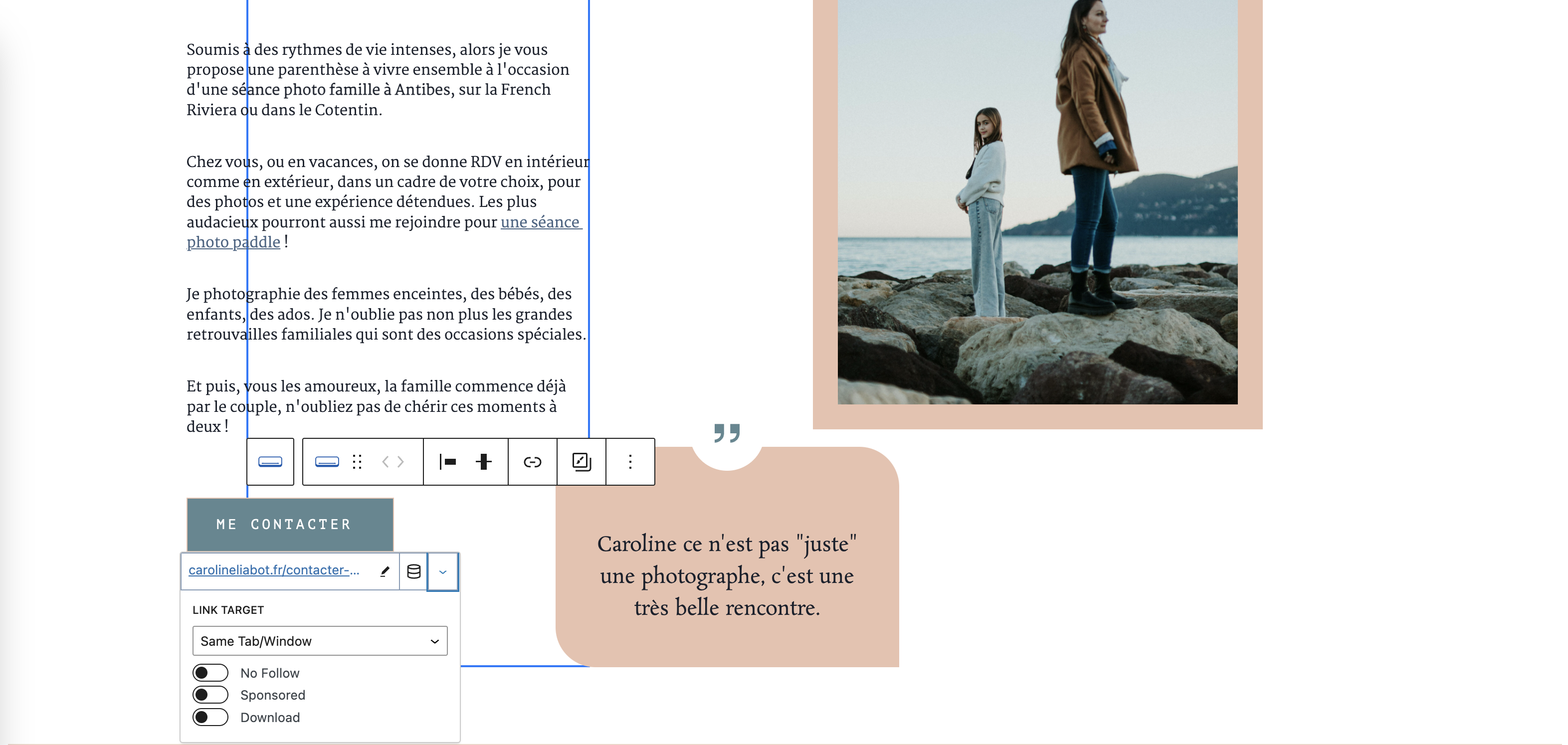
Les boutons, liens, appels à l’action sont le deuxième élément essentiel à la navigation. Ils sont présents à plusieurs endroits de vos pages. L’appel à l’action est facilement compréhensible. Mettez en avant votre palette de couleurs pour créer une véritable identité visuelle. Les liens doivent être des liens internes : ils mènent à une page ou un article de votre site. Il faut aussi mettre en place des liens externes : ceux qui mènent vers le site d’un tiers, mais dont le contenu est pertinent. N’oubliez pas la règle d’or : un lien interne n’ouvre pas de nouvel onglet. Un lien externe ouvre toujours un nouvel onglet.

Les erreurs à éviter pour notre navigation
Notre mission de navigation est simple : éviter les voies sans issue. Je continue la métaphore du road trip !
On soigne les liens des boutons et liens hypertexte. N’indiquez pas un panneau “Paris” qui mènerait à “Rome”. Même si Rome est sympa, ce n’est pas la promesse annoncée. On vérifie les URL régulièrement. Un contenu optimisé régulièrement peut vite engendrer des erreurs !
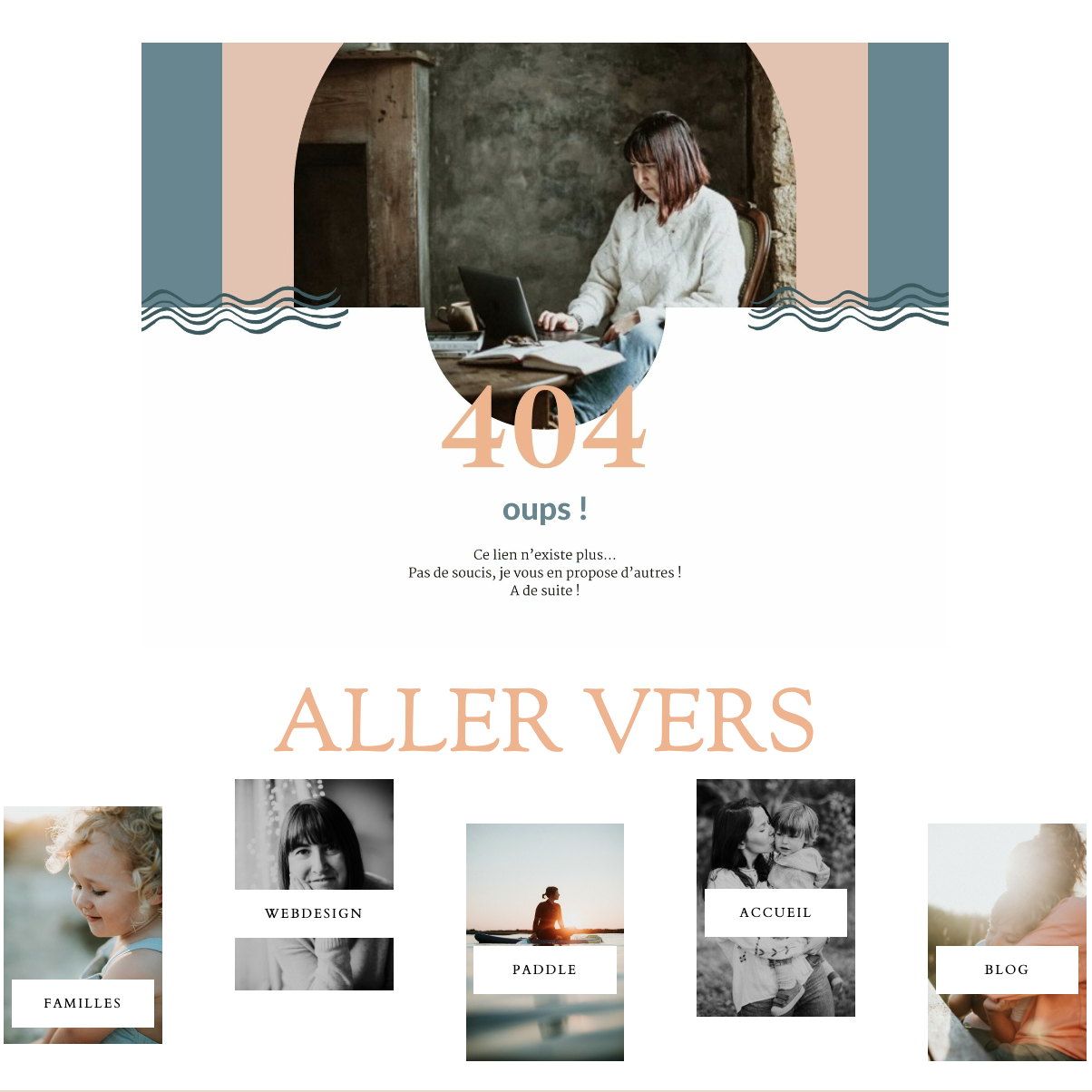
On met également en place un bouton “back to top” pour faciliter le retour en haut de page. La page 404 est également un endroit de notre site que l’on peut personnaliser. Ainsi, on permet à un navigateur arrivant via un mauvais lien de retrouver rapidement son chemin.

Réussir sa navigation sur ses articles de blog
Je termine par ce point si important ! Je ne compte plus le nombre d’articles de blog sur lesquels je me retrouve “bloquée”. Pas de menu de navigation en haut ou bas de page. Retour à l’accueil impossible via le logo. Et des articles proposés générés par des algorithmes. La plupart du temps le sujet propose ne m’intéresse pas. Au lieu de continuer ma visite du site, je le quitte. Je retourne sur Google et je reviens à ma recherche initiale. Aïe, cauchemar !
Divi, Elementor ou Stylecloud que j’utilise pour le design de mes clients, permettent de configurer la mise en page de nos articles de blog. Pensez à y intégrer vos headers et footers. Les plus stratèges choisiront de travailler eux-mêmes les articles suggérés. Vous pourrez donc sélectionner les articles à la une en bas de chaque article de blog. Vous établirez une vraie stratégie qui valorisera vos articles piliers.

Les derniers articles
SUR LE BLOG