
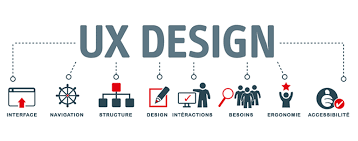
Parlons de l’UX de votre site internet de photographe. Traduire “expérience utilisateur” (User eXperience). Ce concept touche à la fois l’aspect technique du site web tout comme son ergonomie. Ce concept apparu chez Apple dans les années 90, s’est rapidement développé. L’importance attachée à l’expérience d’utilisation des interfaces est devenue un véritable engagement dans le monde du multimédia.
Je suis Caroline Liabot, Photographe Famille et Webdesigner depuis 2015. J’accompagne les photographes dans la création de leur site internet. Aujourd’hui, je vous parle de ce concept qui me tient à coeur dans mon travail de designer : l’expérience client.
Comment travailler l’UX sur un site web de photographe ?
Pensez à l’expérience client que vous souhaitez offrir. Le métier de photographe ou vidéaste, basé sur la prestation d’un service, repose finalement sur l’expérience que le client vit avec nous. Il en est de même pour notre site internet.
On parle d’UX, expérience utilisateur, dès lors que l’on imagine les zones d’interaction entre le visiteur et notre site internet. Notre mission est de faciliter cette interaction et l’utilisation de notre site. On va penser à tout ce qui permet aux visiteurs de rentrer en action sur le site. Comment se passe cette invitation à l’action ? Est-elle simple ? L’appel à l’action est-il lisible ? Tous les modes de navigation doivent être pris en compte, et l’UX doit être performante et agréable sur tous les supports. Le mode “responsive” de nos sites joue donc ici un rôle très important.

La définition de l’UX sur le web
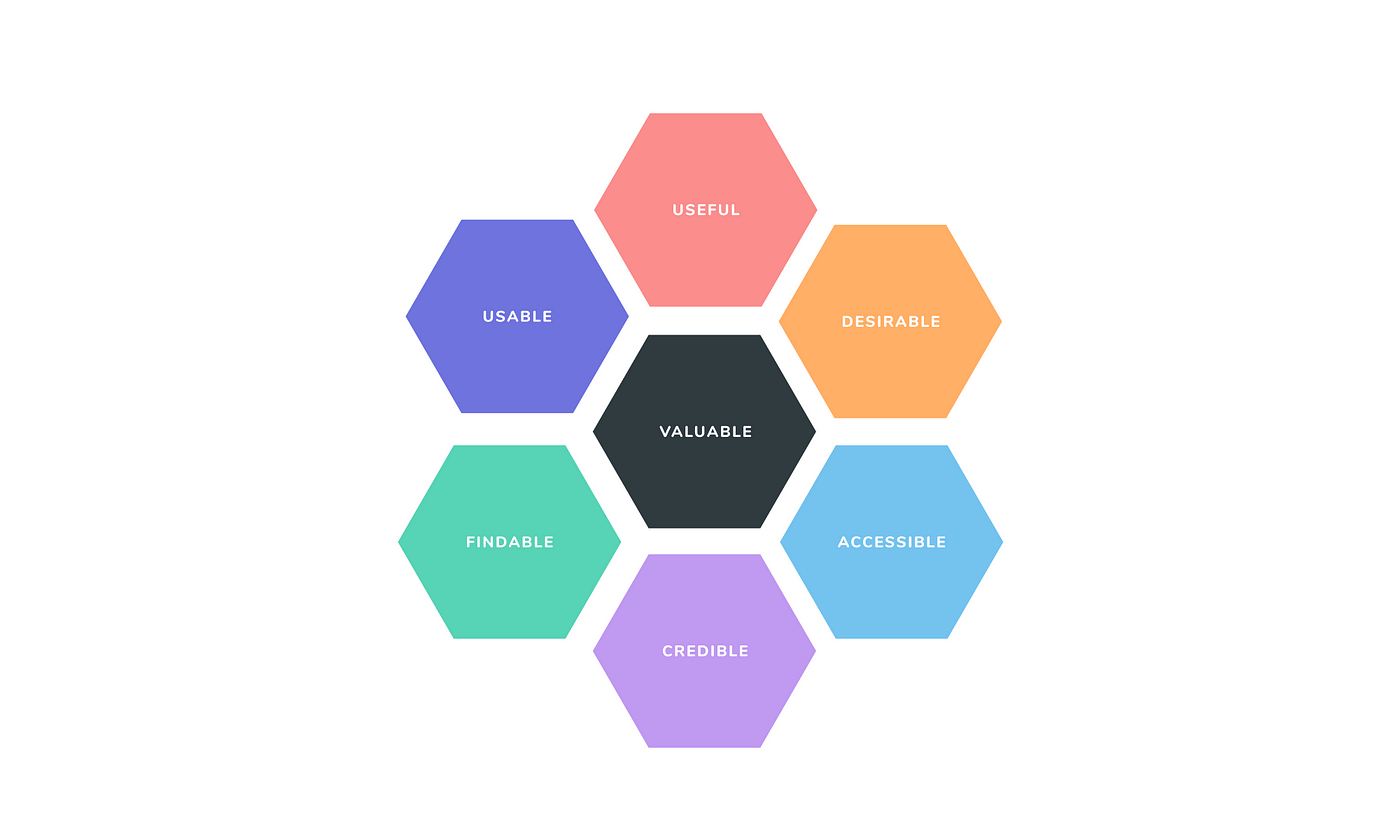
La définition de l’UX sur le web est basée sur 7 caractéristiques. Celles-ci ont été identifiées par Peter Morville, un des fondateurs piliers de l’architecture UX sur le web.
Voici les 7 caractéristiques qu’il nous invite à prendre en compte dans le travail de l’UX sur nos sites web de photographes.
- Utile : le site remplit son rôle et apporte le contenu recherché par son utilisateur.
- Utilisable : fluidité de navigation. L’utilisateur trouve ses réponses facilement.
- Désirable : design esthétique et à l’identité forte. On pense au choix des templates et à l’utilisation de la palette de couleurs comme valeur ajoutée ici.
- Accessible : le site web peut être facilement consulté depuis n’importe quel support.
- Crédible : apporte du contenu régulier et de qualité à sa cible client.
- Repérable : bon score SEO, bonne position dans les moteurs de recherche.
- Valable : apporte une plus value au navigateur par rapport à sa recherche.

L’UX d’un site web et le webdesign
L’UX est une notion forte à prendre en compte lors du design de votre site. Les thèmes ou templates disponibles sur WordPress aujourd’hui sont tous relativement responsive. Cela dit, il faudra porter une attention particulière à l’utilisation des boutons. Call to Action, autrement dit “Appel à l’action” en français. Mais pas que !
Pour soigner l’ux de votre site internet de photographe, voici la liste des éléments que je vous conseille de soigner.
- la lisibilité de vos menus;
- même chose pour les menus déroulants;
- le choix de votre charte graphique. Je vous conseille de lire mon article sur la création de la palette de couleurs pour vous donner des pistes.
- les boutons : leur taille, couleur, lisibilité. Leur position au sein des différentes zones du site.
- la prise en compte du retour de vos utilisateurs;
- la fonctionnalité et fluidité du formulaire de contact;
- l’utilisation simplifiée de votre site sur version mobile.
L’UX et le référencement de votre site
Google depuis plusieurs années prend l’UX comme élément fort dans le référencement de votre site. En effet, depuis 2021, les “core web vitals” sont les éléments mesurés pour le référencement. Ils dépendent directement de l’expérience, ou on parle même de “ressenti” d’utilisation d’un site web.
La vitesse de chargement des pages est très importante. Pensez donc à optimiser vos médias et votre contenu avec des extensions performantes. La mise à jour de vos extensions et la mise en cache de vos pages vous aidera sur ce point là.
La version HTPPS est elle aussi un gage de “bonne expérience” aux yeux de Google. Elle fait valoir la sécurité liée à la navigation sur votre site, donc positive pour le SEO.
Enfin la notion de responsive est remplacée par le terme “mobile first experience“. C’est à dire qu’il faut imaginer et concevoir le design de votre site internet comme un design à part entière. Le travail de paramétrage de chacune de nos pages et de nos CTA sur mobile doit être imaginé et conçu entièrement pour l’utilisation mobile. Avoir une version mobile “par défaut” n’est tout simplement plus suffisant pour répondre aux exigences SEO.

Comment mesurer l’UX sur mon un site ?
Que faire de toute ces informations ? Il y a, à notre niveau de photographes, plusieurs outils simples pour nous permettre de mesurer l’UX de notre site. Tout d’abord, des données connues de tous : le taux de rebond.
Le taux de rebond est un indice de performance qui mesure le pourcentage de personnes qui arrivent sur votre site et qui en ressortent immédiatement. Cette action de sortie est faite souvent dans les premières secondes, sans être allé sur aucune autre page de votre site. Vous pouvez connaître votre taux de rebond grâce à l’outil Google Analytics. Plus le navigateur reste de temps sur votre site, plus il navigue d’une page à une autre, mieux sera le taux de rebond. Cela indique qu’en terme d’expérience votre site est bien structuré !
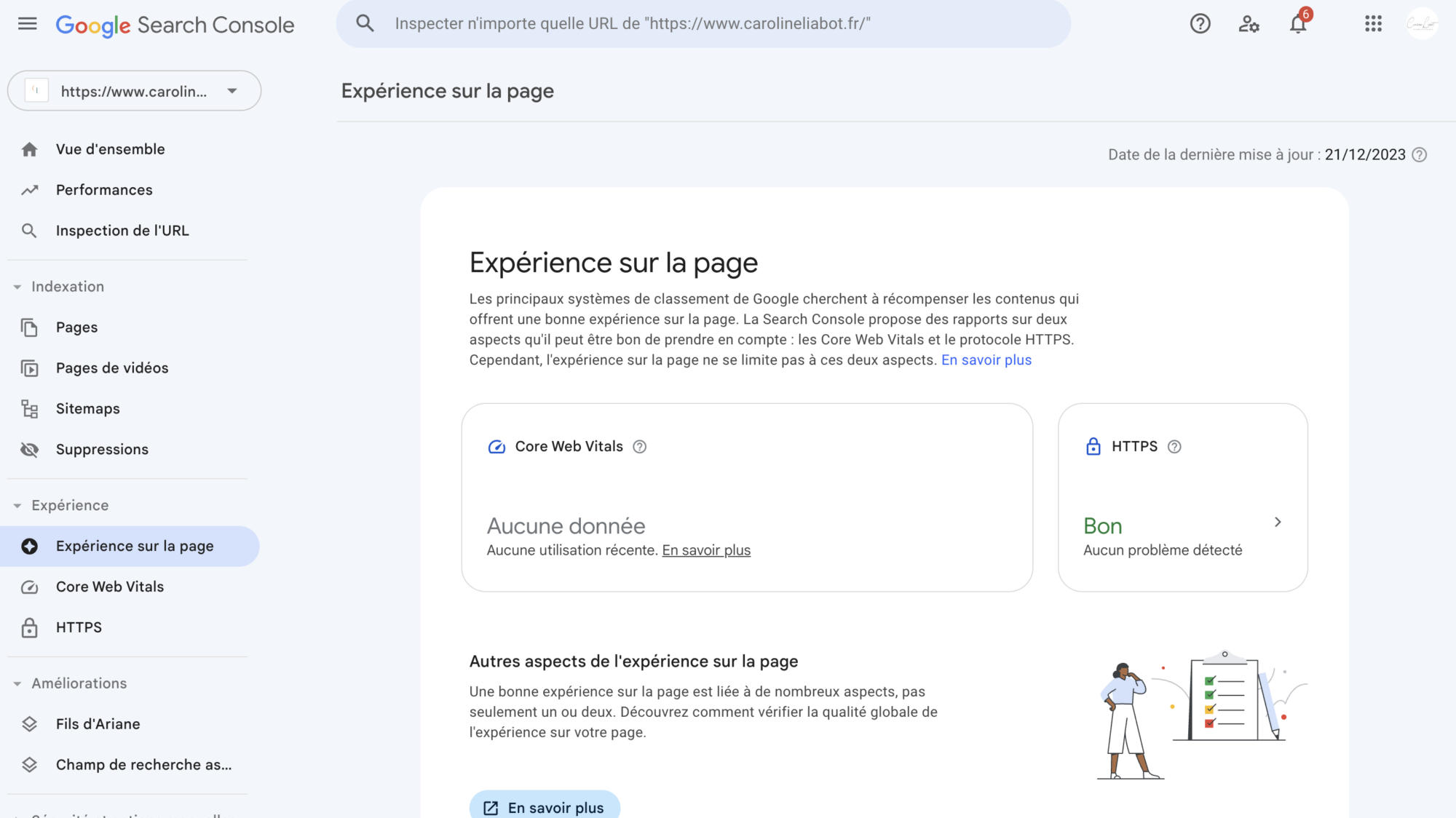
Un autre outil pour vous donner des outils et pistes sur l’UX de votre site : Google Search Console. Des données et informations sont disponibles dans l’onglet ” Core Web Vitals”.
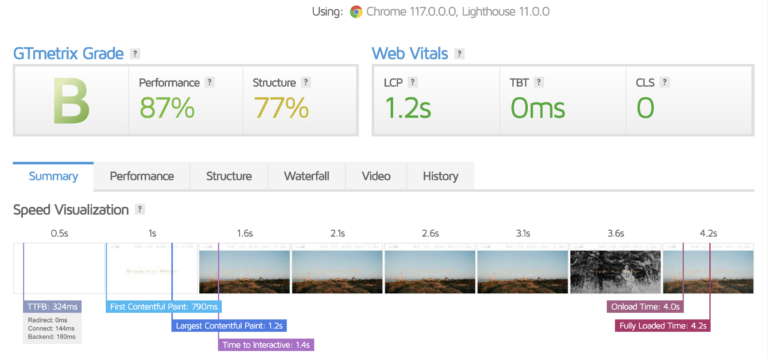
En terme de performance, l’outil GT Metrics va vous indiquer la vitesse de chargement de vos pages. La vitesse de chargement et la structure des pages sont prises en compte dans les analyses de cet outil. Les notes fournies seront donc de bons indices pour travailler le design ou l’optimisation de votre design et donc de votre expérience utilisateur.

Cet article vous permettra de dresser une “to-do” de choses à mettre facilement en place sur votre site. Faire vivre son site au quotidien c’est aussi s’assurer que l’expérience utilisateur (UX) est bonne ! Si vous souhaitez discuter de ces notions d’UX, nous pouvons le faire lors d’une analyse de performance de votre site. Tous ces paramètres sont pris en compte pour chacun des accompagnements à la création de site internet que je propose ! RDV sur ma page Webdesign pour découvrir l’ensemble de mes offres !